Digital Marketing
Google Just Removed &num=100
For years, SEOs used a little-known URL trick in Google, adding &num=100, to instantly pull the top 100 results on a single page
26th September, 2025
Forward to the next Google core update a new and ominous assessment has appeared in the results of PageSpeed Insights reports: the Core Web Vitals assessment.
In August, Screaming Frog* investigated 20,000 URLs to find only 12% of Mobile and 13% of Desktop results passed the Core Web Vitals assessment.
Is your website one which needs immediate action to pass the Core Web Vitals assessment, and by extension the 2021 Google update? Our SEO team is ensuring we’re ready to take Core Web Vitals (CWVs) head on. What can you do to get a boost in preparation for the change?
Over recent years, Google has introduced several assessments to rank the usability of websites, including page speed insights and mobile friendliness. These assessments are conducted to understand how positively or negatively a person responds to a web page.
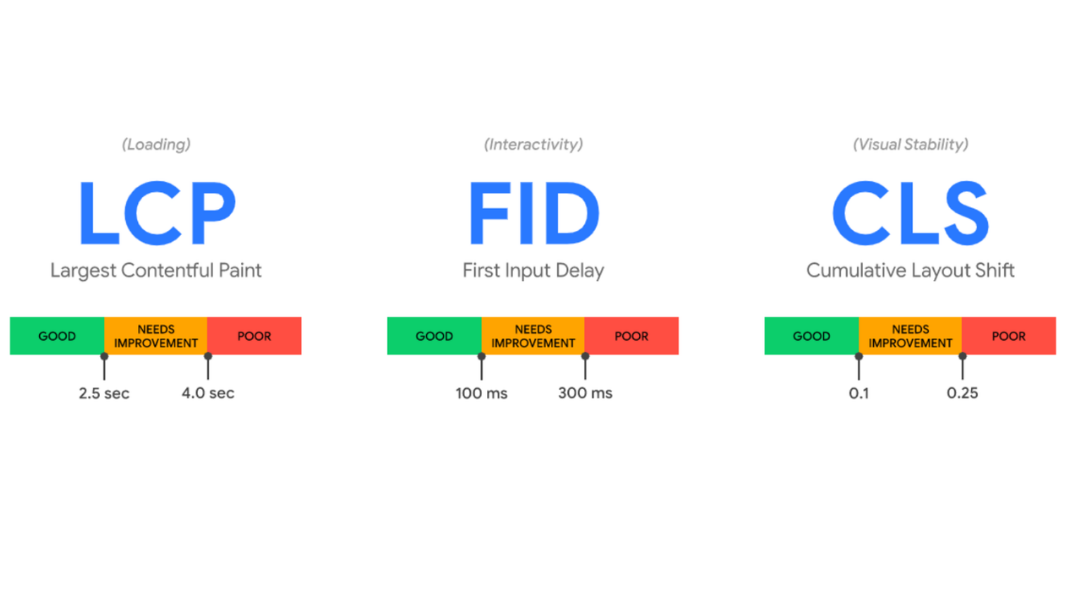
Core Web Vitals (a subset of the larger Web Vitals initiative) are a set of three metrics that Google’s algorithms use to assess page experience. Through measuring the core web vitals of your website you can improve the experience your website provides as well as its rank in SERPs.
CWVs are here to encourage website operators to provide the best experiences they can for their users, which in the long run helps Google to render the web more efficiently. In short, they help to improve usability for everyone involved.
Loading (largest contentful paint): measures how long it takes for a web page and its elements to load. This should be no longer than 2.5 seconds from when you click through to the page. In the Screaming Frog* study, LCP showed the lowest score overall, only 43% of Mobile and 44% of Desktop URLs passed.
Interactivity (first input delay): similar to measuring how long your web page takes to present itself to the user, FID measures how fast your web page is when responding to interactivity. This interactivity could be clicking a link, button or using a custom feature.
Visual stability (cumulative layout shift): this is a little more complicated, it relates to unexpected movement which interferes with the way you interact with on-page elements. This could be accidentally clicking on the wrong button because an element popped up and shifted content further down the page. CLS measures the total times that visible elements change their position on a page.
The new Core Web Vitals assessment will look at a page’s performance across all three of these components individually. For a page to fail the assessment it would only need to score below 75% for any one of the three.
Google has provided us with a menu of free tools to check our CWV score. Let’s have a look at some ways we can do this.
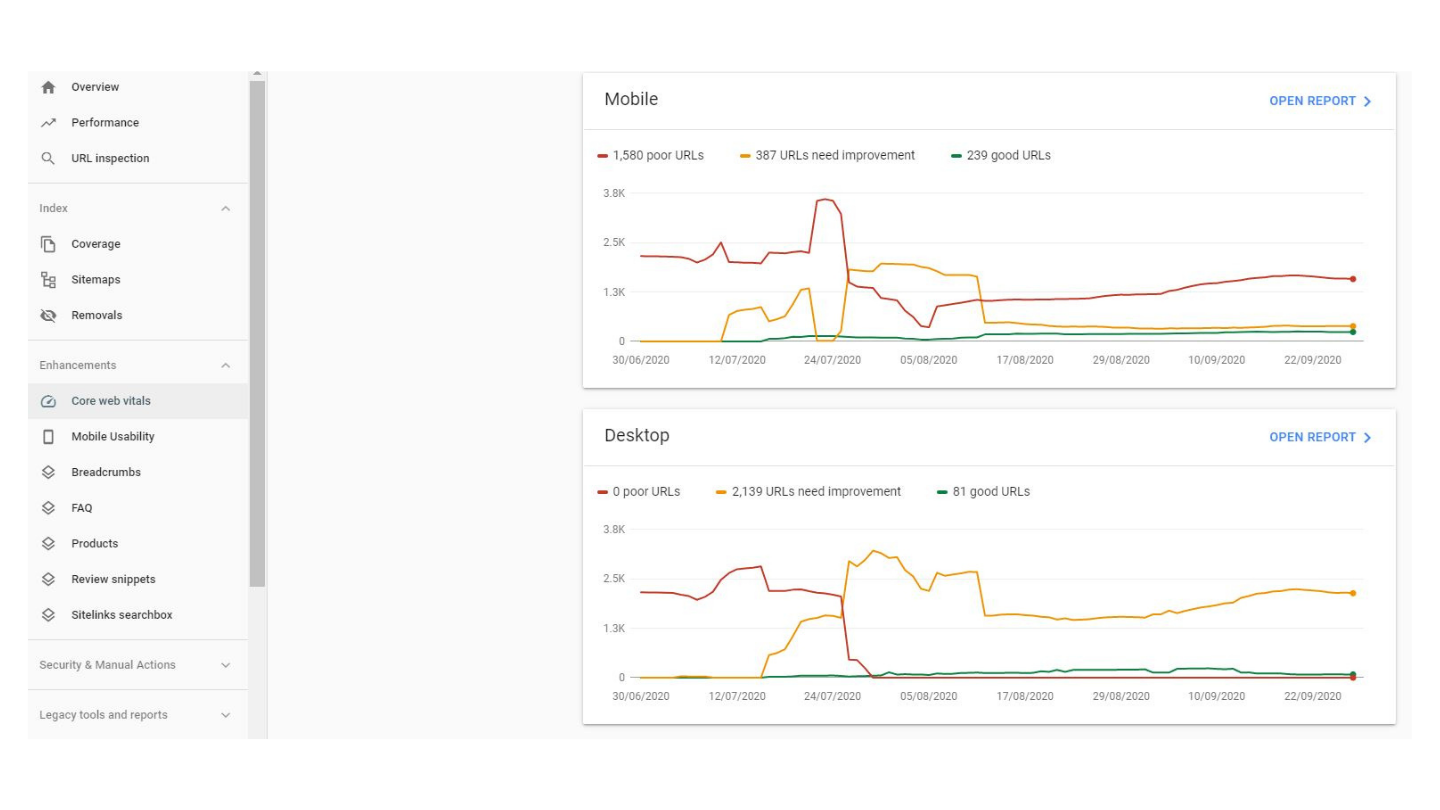
Go to Search Console and navigate to Core Web Vitals under Enhancements in the left hand menu. This will identify pages which need improvement.
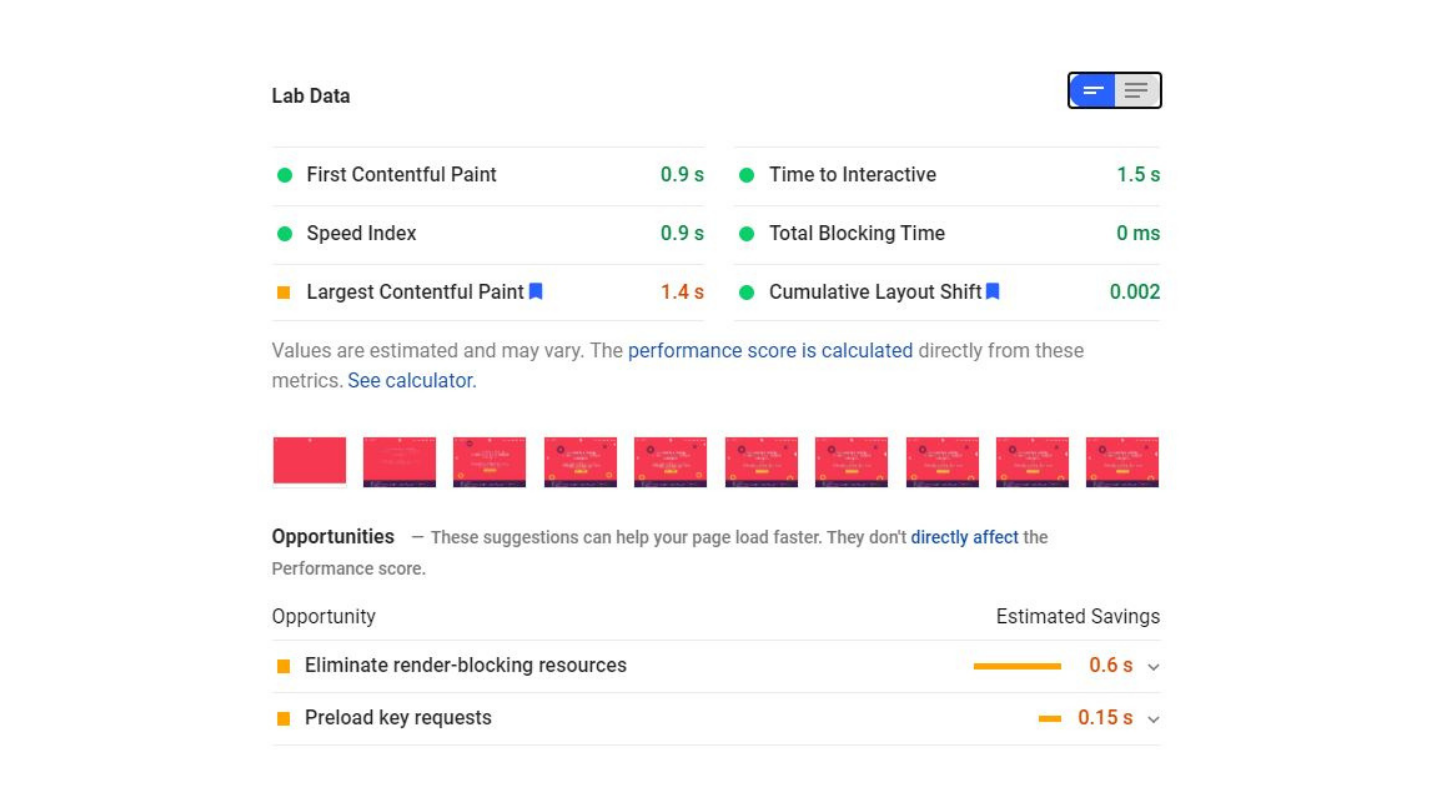
You can also use PageSpeed insights to diagnose specific issues on each page, either via Search Console or directly on the PageSpeed Insights (PSI) tool. PSI is used to analyse web pages for site speed, and has recently been upgraded to use Lighthouse 6.0, enabling measurement of CWVs using the reports lab and field sections.
The Chrome User Experience Report is a tool that bases recommendations on real world evidence of how users experience websites through Chrome. The Report can be generated through the Google BigQuery public project. All you need to access it is a Google Account and Google Cloud Project.
Lighthouse is used to measure and enhance website performance. As an open source platform it can be used to investigate any web page, private or public.
Lighthouse will conduct an audit and generate a report on how the web page performed. You will also be provided with a guide document on how to fix any issues.
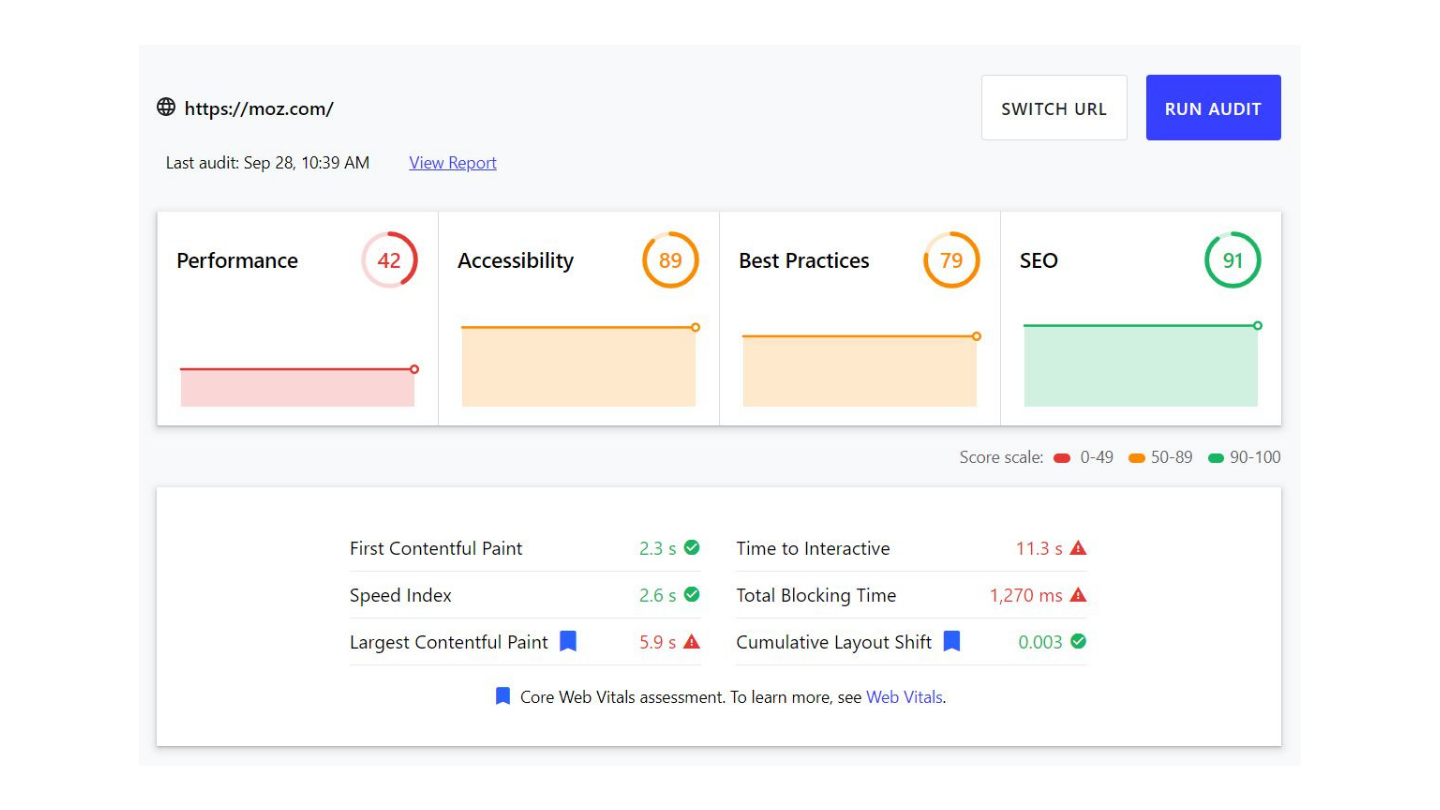
Once you have a list of all the pages that need your attention, use web.dev for guidance on what exactly needs to be fixed on these pages, and in what order of priority. Like Page Speed Insights, web.dev uses Lighthouse to audit a page in four categories: performance, SEO, best practices and accessibility.
If, like us, you need to monitor core web vitals regularly or on a large scale it might help to add the CWV Chrome extension to your browser. The extension provides real time feedback on all three metrics. The extension mimics exactly how Chrome tests the CWVs and reports them to Google.
Core web vitals are just one small component of a larger group of ranking signals that search engines understand and use to determine positions in SERPs. Ranking signals are impacted by elements like on-page content, backlinks and user experience.
The next Google update will weigh heavily on user experience, but there’s no one fix that will solve all of your CWV woes, rather many smaller fixes that will improve your score over time.
While it’s impossible to fully prepare for the changes that will come with the Google update, our web development team recommend these five basic improvements to quickly give your website a stronger foothold on user experience.
Optimising images on a site has always been critical, but considering your largest contentful paint could be taken up with one large image (likely on your front page), it’s wise to make sure all images are fully optimised across your site and ensure visitors to your website are not affected by load times.
Resizing image dimensions to be the size you want them to be displayed is just one tip, as then the browser won’t need to load a large image file and then resize it responsively for the users browsing device.
Optimising server processes such as handling requests and serving files and scripts means that your server is responding to requests faster. This directly affects site speed metrics and therefore CWVs.
It could be the case that some of your websites load time is affected by third party scripts such as ads. Unfortunately the onus is on the ad providers to ensure their ads perform well.
Auditing all third party scripts on your website and cutting out any slow loading scripts will have a positive effect on your CWVs assessment.
When you click through to a website lots of processes are kick-started behind the scenes, HTML, CSS and JavaScript are gathered and loaded. Render-blocking Javascript and CSS drag the experience downhill and the browser struggles with other tasks in the meantime.
By inlining above the fold CSS in your web page code you can tell the browser which part of the page is critical (which part it should load first), the content above the fold. In this way you aren’t necessarily making the page load faster, but giving the illusion that it is, which gives the user experience that all important boost.
Earlier we spoke about cumulative layout shift (CLS), the effect of an image ‘jumping’ on a page as other content is loaded around it. CLS is caused by embedded content without dimensions and dynamically injected content which is what causes the jumping motion.
By adding width and height for images into the CSS of a web page you are telling the browser to save space for an image which might not have loaded yet. This doesn’t affect page speed but will greatly improve page experience as the user can scroll and interact with a page while an image loads without clicking on anything unintended.
We’re glad you asked!
Google is great for providing free tools to help you improve your digital presence, but sometimes the answers can sound like a different language altogether!
Thankfully some members of our team speak that language. If you’d like to speak to us about getting ready for the next core update, get in touch today.
~
Sources:
(*) https://www.screamingfrog.co.uk/passing-the-cwv-assessment/
Digital Marketing
6th October, 2020
Call us on: +44 (0) 161 941 5330 or email us: info@firstinternet.co.uk
Get in touch today!